Jika merasa terganggu dengan keberadaan elemen tertentu pada sebuah halaman situs web, Anda dapat menghilangkannya dengan menghapus kode HTML untuk elemen tersebut di jendela Developer tools.
Jendela Developer tools pada browser komputer akan menampilkan kode HTML untuk halaman yang sedang dibuka.
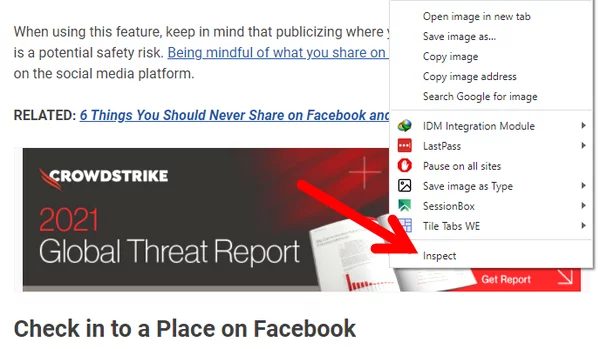
Jendela ini dapat diakses atau dibuka melalui berbagai cara. Cara paling umum adalah dengan memilih opsi Inspect pada konteks menu (menu yang muncul saat mengeklik kanan halaman).

Dengan ditampilkannya kode HTML untuk halaman yang sedang dibuka, Anda dapat menelusuri setiap elemen yang menjadi bagian dari halaman tersebut kemudian memodifikasinya, seperti mengedit atau menghapusnya.
Modifikasi Hanya Berlaku dari Sisi Klien
Modifikasi kode HTML meliputi, menambahkan, menghapus, atau mengedit kode melalui jendela Developer tools hanya berlaku dari sisi klien atau pengunjung, dalam hal ini Anda.
Memodifikasi kode HTML melalui jendela Developer tools bukan merupakan aktivitas peretasan. Setiap perubahan pada kode HTML, yang kemudian diimplementasikan oleh browser pada halaman tidak akan mengubah kode dari sisi server.
Saat Anda menghilangkan element tertentu dengan memodifikasi kode HTML maka elemen tersebut hanya akan menghilang dari layar browser Anda, tidak dari layar browser pengunjung lain.
Selain itu, perubahan hanya akan berlaku selama halaman tidak dimuat ulang (reload) atau memuat ulang secara otomatis.
Ketika halaman dimuat ulang atau memuat ulang dirinya secara otomatis maka browser akan mengirimkan permintaan ke server untuk menampilkan kode yang berlaku dari sisi server.
Jika itu terjadi, segala macam bentuk modifikasi dari sisi klien tidak lagi berlaku.
Cara Menghilangkan Elemen Tertentu
Setelah tahu bagaimana cara ini bekerja maka Anda akan menyadari bahwa modifikasi pada sebuah halaman situs web akan selalu bersifat sementara.
Bagaimanapun, cara ini tetap efektif dalam meningkatkan kenyamanan. Anda dapat memodifikasi dan menghilangkan elemen yang Anda anggap mengganggu atau mengurangi kenyamanan saat menggunakan halaman.
Langsung saja, ikuti langkah-langkah berikut ini untuk menghilangkan elemen tertentu dari sebuah halaman situs web.
- Buka browser. Cara ini dapat dipraktikkan di semua browser komputer. Dalam contoh, penulis menggunakan browser Google Chrome.
- Kunjungi halaman dengan elemen yang ingin Anda hilangkan.
- Klik kanan tepat pada elemen yang ingin dihilangkan kemudian pilih menu Inspect.

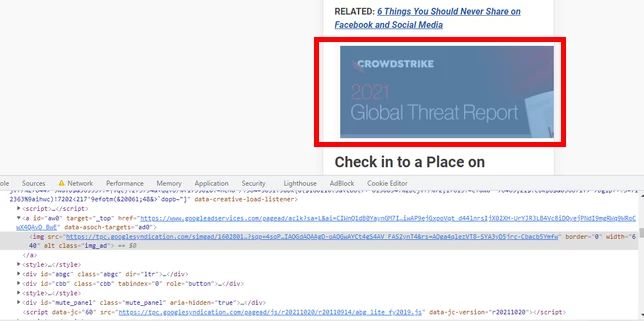
- Secara default, jendela Developer tools akan muncul di bagian bawah layar dan langsung menyeleksi kode HTML untuk elemen yang dipilih. Sementara itu, browser akan menyoroti elemen untuk kode yang terseleksi.

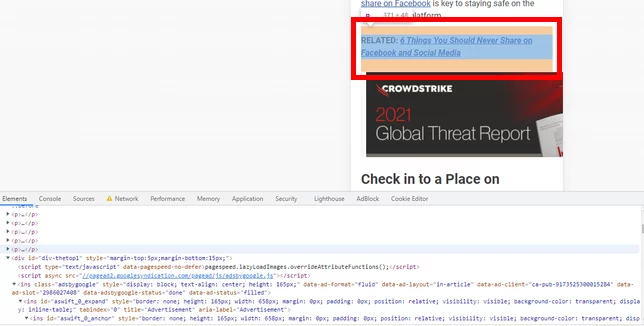
- Pada tahap ini, Anda perlu menelusuri kode terluar dari elemen yang dipilih. HTML adalah jenis kode bertingkat, di mana kode yang satu dapat berisi atau memuat kode lain di dalamnya. Untuk menemukan kode terluar, telusuri kode menggunakan kursor mouse ke arah atas. Elemen akan disorot secara bergantian sesuai dengan posisi kursor mouse pada kode.
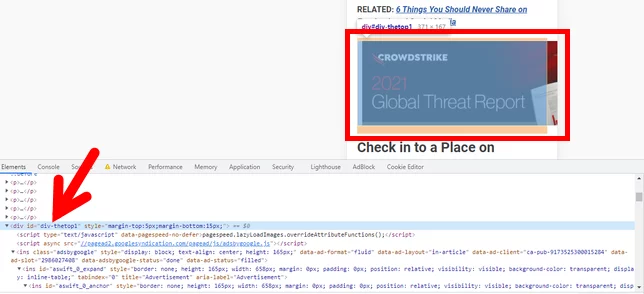
- Untuk dengan mudah mengidentifikasi kode terluar, saat sorotan elemen berganti ke elemen lain, disitulah kode terluar untuk elemen tersebut. Sebagai contoh, penulis bermaksud menghilangkan banner iklan dari sebuah halaman. Saat elemen yang disorot berada satu tingkat di atas eleman yang kita pilih maka kode berikutnya sudah pasti merupakan kode terluar dari elemen yang dimaksud.
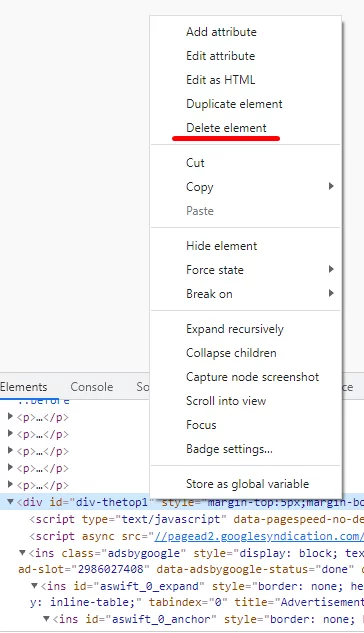
- Klik kanan pada kode tersebut kemudian pilih Delete element. Bisa juga dengan cara menekan tombol Delete pada keyboard.

- Hasilnya, elemen akan dihilangkan dari halaman.

Tambahan, Developer tools mendukung fungsi “undo” dan “redo”. Jika Anda ingin membatalkan perubahan atau membatalkan modifikasi, cukup tekan kombinasi tombol Ctrl + Z (Windows) atau Command + Z (Mac).
Untuk melakukan “redo”, yaitu tindakan membatalkan “undo”, tekan kombinasi tombol Ctrl + Y (Windows) atau Command + Shift + Z (Mac).
Baca Juga:
- 2 Cara Nonaktifkan Cache di Google Chrome
- Cara Membuka YouTube Versi Seluler di Komputer
- Mengaktifkan Developer Console di Euro Truck Simulator 2
- Cara Menjalankan Inspect Element di Semua Browser
- Menonaktifkan Polisi di Euro Truck Simulator 2
- 2 Cara Membuat Story Instagram di Komputer
- Mengatur Kepadatan Lalu Lintas di Euro Truck Simulator 2