
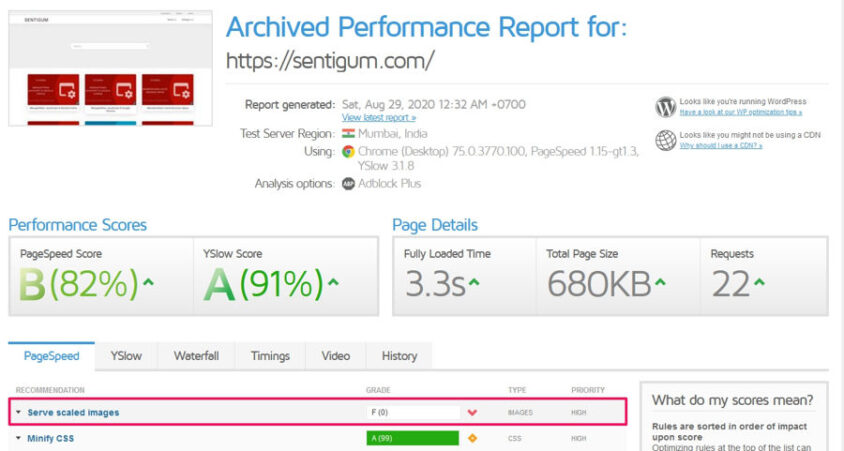
Solusi dari masalah “Serve Scaled Images” adalah:
GUNAKAN GAMBAR SESUAI DIMENSI ASLINYA

Untuk menghindari kesalahpahaman, di sini saya sengaja menggunakan istilah “dimensi”, bukan “ukuran”. Dimensi gambar biasanya dinyatakan dalam satuan pixel dengan format penulisan lebar x tinggi.
Sedangkan ukuran dinyatakan dalam satuan KB, MB dan seterusnya.
Penyebab
Ketika Anda menggunakan konten gambar di sebuah halaman website, dimensi gambar sudah pasti harus dibuat sama dengan dimensi ruang atau wadah di mana gambar tersebut disimpan.
Dalam HTML, hampir semua jenis tag dapat diisi dengan konten gambar atau digunakan sebagai wadah untuk gambar. Misalnya:
- <div></div>
- <p></p>
- <span></span>
- <a></a>
Jika Anda menyimpan gambar di dalam kontainer seperti ini:
<div><img src=""></div>
Di mana ukuran div adalah 300 x 300 px (ditentukan melalui kode CSS).
Ada 3 cara agar dimensi gambar sama dengan dimensi div, yaitu 300 x 300 px:
- Menggunakan kode CSS untuk mengatur serta menentukan lebar dan tinggi gambar.
- Menyesuaikan dimensi gambar menggunakan program editor sebelum diunggah dan digunakan.
- Memanfaatkan konfigurasi dimensi gambar yang tersedia di WordPress.
Penyebab munculnya masalah “Serve Scaled Images” adalah ketika Anda memilih cara 1
Cara 1 menjadi masalah jika tujuan dari penggunaan kode CSS adalah untuk memperkecil dimensi gambar.
Contoh, jika dimensi asli dari sebuah gambar adalah 500 x 500 px, sedangkan yang dibutuhkan adalah gambar dengan dimensi 300 x 300 px, hindari penggunaan kode seperti ini:
div {
width: 300px;
height: 300px;
}
div img {
width: 300px; //bad idea
height: 300px; //bad idea
}Penggunaan kode CSS di atas tidak akan menjadi masalah jika dimensi gambar aslinya sudah 300 x 300 px. Dengan kata lain, kode CSS digunakan hanya untuk memastikan dimensi gambar tidak lebih dan tidak kurang dari 300 x 300 px.
Meskipun begitu, keterlibatan CSS dalam mengatur serta menentukan dimensi gambar bukanlah praktik yang baik dan sebaiknya dihindari.
Di WordPress, ketika Anda mengunggah sebuah gambar maka atribut dimensi otomatis akan ditambahkan pada tag <img> sehingga tidak perlu lagi ada keterlibatan CSS dalam menentukan dimensi gambar.

Penjelasan
CSS tidak dapat digunakan untuk mengubah dimensi asli dari gambar. Gambar hanya “dipaksa” untuk tampil dengan dimensi tertentu.
Dengan demikian, tidak peduli seberapa besar dimensi gambar, seberapa besar ukuran gambar, CSS selalu bisa digunakan untuk “memaksa” gambar tampil dengan dimensi tertentu. Sayangnya, perubahan dimensi ini tidak berdampak pada ukuran gambar.
Contoh Kasus
Sebuah gambar dengan dimensi 2000 x 2000 px dan dengan ukuran 2 MB dapat “dipaksa” tampil dalam ukuran 100 x 100 px di dalam sebuah halaman menggunakan kode CSS.
Tapi apakah ukuran gambar akan ikut berkurang? Jawabannya, Tidak! Ukuran gambar tetap 2 MB.
Ini adalah praktik yang buruk, karena server tetap harus menyediakan resource yang besar untuk menampilkan gambar berdimensi 100 x 100 px.
Di sisi lain, pengunjung situs Anda juga harus mengunduh resource yang besar hanya untuk menampilkan 1 gambar berukuran 100 x 100 px di layar mereka.
Jika yang diperlukan adalah gambar dengan dimensi 100 x 100 px maka unggah dan gunakanlah gambar dengan dimensi yang sama.
Solusi
Sesuai dengan yang sudah diuraikan di atas, 2 cara sisanya adalah solusi yang bisa Anda pilih untuk menyelesaikan masalah ini.
Ubah Dimensi Gambar Sebelum Diunggah
Anda dapat menggunakan program image editor untuk mengubah dimensi gambar sebelum diunggah dan digunakan di dalam sebuah halaman.
Rekomendasi saya adalah RIOT. Ukurannya kecil, selain bisa digunakan untuk mengubah dimensi gambar, RIOT dapat digunakan untuk mengompresi gambar.
Mengenai berapa dimensi gambar yang harus disiapkan itu sepenuhnya tergantung dari kebutuhan Anda.
Sebagai contoh, dimensi gambar yang diperlukan untuk halaman artikel akan berbeda dengan halaman arsip. Di mana pada halaman artikel biasanya menggunakan dimensi yang besar, sedangkan pada halaman arsip yang digunakan adalah dimensi thumbnail (kecil).
Atau jika Anda ingin pendekatan yang lebih dinamis, gunakan cara ke-2 di bawah.
Manfaatkan Konfigurasi Dimensi Gambar dari WordPress
Permasalahan “Serve Scaled Images” ini paling sering terjadi pada gambar thumbnail. Oleh karena itu, pendekatan terbaik adalah dengan mengatur dimensi thumbnail sejak awal.
WordPress menyediakan 3 dimensi utama untuk setiap gambar yang diunggah, yang selanjutnya saya sebut sebagai kategori saja:
- Thumbnail
- Medium
- Large
Bagian ini bisa Anda temukan di Dashboard WordPress Anda. Masuk ke bagian Settings > Media.

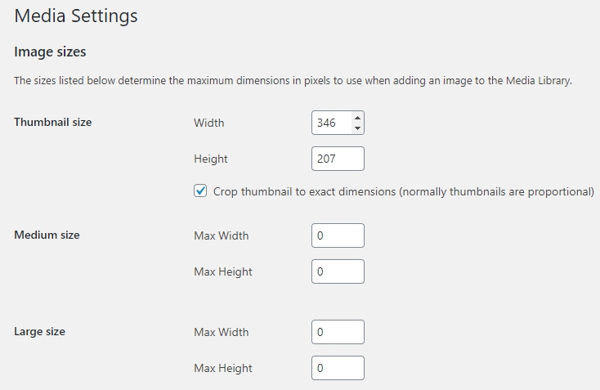
Selanjutnya tentukan dimensi untuk masing-masing kategori.

Dengan begitu, WordPress secara otomatis akan membuat tiga dimensi yang berbeda untuk setiap gambar yang diunggah. Selanjutnya, Anda hanya perlu memanggil gambar dengan kode:
<?php the_post_thumbnail ('kategori'); ?>Lihat penjelasan lebih detail di halaman ini.
Berikut contoh penggunaaan kode untuk masing-masing kategori:
<?php the_post_thumbnail ('thumbnail'); ?> //Dimensi thumbnail
<?php the_post_thumbnail ('medium'); ?> //Dimensi medium
<?php the_post_thumbnail ('large'); ?> //Dimensi largeJika kategori tidak ditentukan, kode di atas secara default akan memanggil gambar dengan dimensi “thumbnail”.
Untuk halaman Arsip dan Home biasanya menggunakan dimensi thumbnail, sedangkan untuk halaman Single atau halaman artikel, dimensi gambar yang digunakan adalah large.
Sekarang silakan buka file template untuk halaman Arsip dan halaman Single situs Anda.
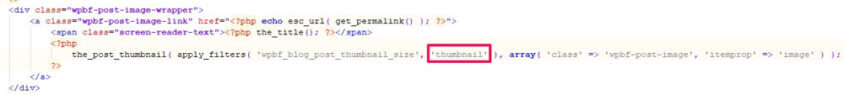
Cari baris yang memuat kode the_post_thumbnail. Di bawah ini adalah contoh untuk kode template halaman Arsip situs Sentigum.

Atur dimensi, apakah “thumbnail”, “medium” atau “large”. Sesuaikan dengan kebutuhan.
Mulai sekarang, berhentilah menggunakan kode CSS untuk mengatur dimensi gambar. Meskipun CSS dapat melakukannya untuk Anda, jangan “paksa” gambar untuk tampil dengan dimensi tertentu menggunakan CSS.


Baca Juga:
- Menonaktifkan Fitur Lazy Load WordPress 5.5
- Cara Sembunyikan File .user.ini di WordPress (Nginx)
- 2 Cara Nonaktifkan Gravatar di WordPress
- Cara Membuat Tabel Responsif di WordPress tanpa Plugin
- Cara agar Jendela VLC Tidak Mengikuti Resolusi Video
- Menampilkan Tahun Saat Ini di Footer WordPress
- Panduan Ukuran Foto dan Video di Instagram