Cara Pertama
Cara ini nantinya akan berlaku untuk semua tabel tanpa terkecuali. Jika Anda hanya ingin memberlakukan kode ini pada halaman Single atau Single Post maka ubah table {} menjadi .single table {}.
- Edit kode CSS theme WordPress Anda.
- Sertakan kode berikut:
@media only screen and (max-width: 706px) { table { display: block; overflow: hidden; overflow-x: scroll; font-size: 12px; /* Opsional */ white-space: nowrap; /* Opsional */ } }
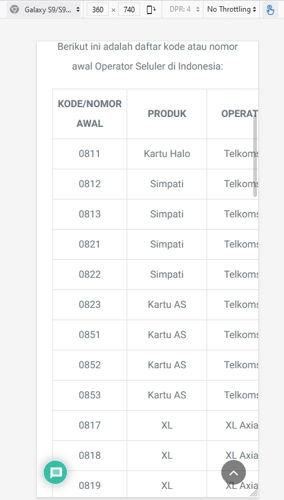
Kode di atas akan membuat tabel menjadi responsif pada layar perangkat dengan lebar kurang dari 706 px. Anda dapat menyesuaikan lebar layar perangkat dengan mengubah nilai max-width: 706px.
Cara Kedua
Cara kedua adalah dengan menambahkan class .responsive pada tabel.

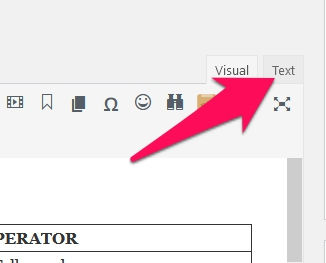
- Setelah selesai membuat tabel, beralih lah ke mode Text pada halaman Editor.

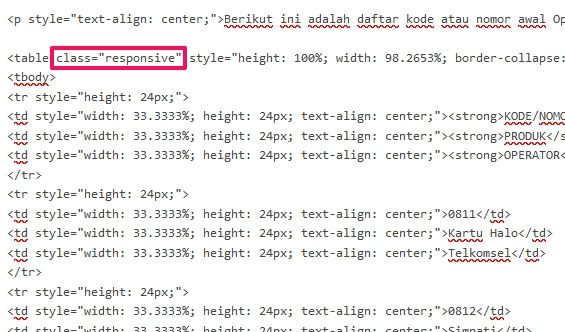
- Tambahkan class baru pada tabel. Ketik
class="responsive"setelah katatable.

- Save artikel tersebut.
- Selanjutnya adalah mengedit kode CSS theme WordPress Anda.
- Sertakan kode berikut ini:
@media only screen and (max-width: 706px) { table.responsive { display: block; overflow: hidden; overflow-x: scroll; font-size: 12px; /* Opsional */ white-space: nowrap; /* Opsional */ } }
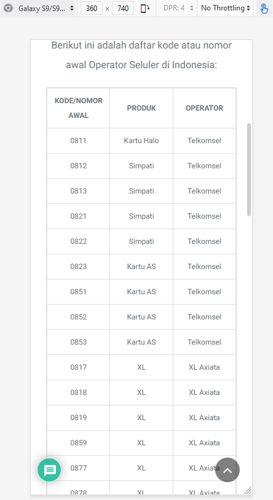
Hasilnya akan sama seperti cara pertama di atas.
Perbedaan
Dengan cara pertama, Anda tidak perlu menambahkan class baru pada setiap tabel yang dibuat. Kode responsif yang dibuat akan otomatis berlaku untuk semua tabel.
Sedangkan dengan cara kedua, Anda harus menambahkan class baru pada setiap tabel. Artinya, kode responsif baru akan berlaku jika sebuah tabel memiliki class .responsive.
Baca Juga:
- Cara agar Tabel Excel Tidak Terpotong di Microsoft Word
- Menonaktifkan Fitur Lazy Load WordPress 5.5
- Memperbaiki Masalah Serve Scaled Images di WordPress
- Menyajikan Gambar dari Alamat Subdomain di WordPress
- Menampilkan Tahun Saat Ini di Footer WordPress
- 2 Cara Menghilangkan Blur pada Dokumen di Scribd Gampang
- Cara Memindahkan Iklan Anchor AdSense dari atas ke Bawah