Intro
Secara default, gambar pada situs WordPress akan disimpan di folder wp-content/uploads/, sehingga setiap konten gambar pada situs akan disajikan melalui alamat www.domain.com/wp-content/uploads/gambar.jpg.
Dengan praktik ini, setiap gambar nantinya akan disajikan melalui alamat subdomain, misalnya: www.img.domain.com/gambar.jpg.
Secara teknis, gambar tidak dipindahkan ke folder manapun. Gambar pada situs WordPress Anda tetap berada pada folder default, yaitu wp-content/uploads/.

Cara ini hanya mengarahkan agar setiap request gambar dilayani oleh subdomain yang sudah disiapkan sebelumnya. Tujuan dari praktik ini adalah untuk mengurangi jumlah request yang harus dilayani oleh domain utama.
Langsung saja berikut langkah-langkahnya.
Membuat Subdomain
Karena keberagaman panel yang digunakan, cara membuat subdomain tidak bisa saya jelaskan secara rinci di sini.
Bagi Anda yang menggunakan cPanel silakan cari tutorial cara membuat subdomain di cPanel. Begitu pun bagi Anda pengguna panel lainnya. Di bawah ini adalah contoh bagi pengguna panel Webuzo.
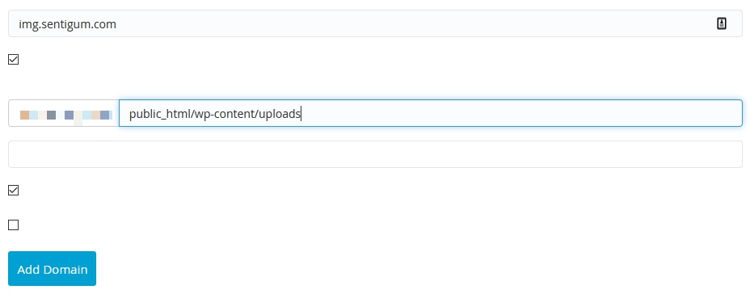
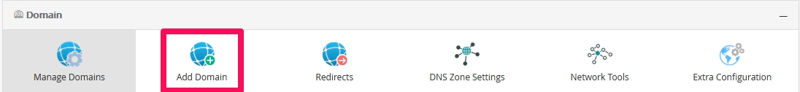
- Masuk ke panel lalu pilih opsi untuk menambahkan domain baru.

- Tentukan nama subdomain, contoh img.domain.com. Pada bagian Domain Path, isi dengan direktori di mana gambar disimpan secara default. Dalam hal ini adalah public_html/wp-content/uploads. Untuk pengguna cPanel, bagian ini biasanya disebut Document Root.

- Untuk pengaturan DNS subdomain, biarkan default saja.
Perbarui Alamat Unggahan
Beritahu WordPress alamat unggahan gambar yang baru. Ada beberapa cara yang bisa Anda lakukan. Silakan pilih salah satu yang paling mudah.
Cara 1: Lewat wp-admin/options.php
- Masuk ke Dashboard situs WordPress Anda. Buka alamat berikut www.situsanda.com/wp-admin/options.php.

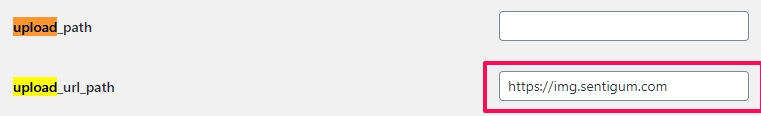
- Cari bagian upload_url_path. Secara default bagian ini tidak memiliki nilai (kosong). Silakan isi dengan alamat subdomain yang baru dibuat.

- Jangan lupa klik tombol Save Changes di bagian bawah.
Cara 2: Lewat Database
Cara ke-2 adalah dengan mengubah bagian upload_url_path langsung melalui database.
- Silakan masuk ke database situs Anda.

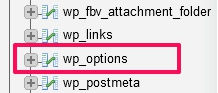
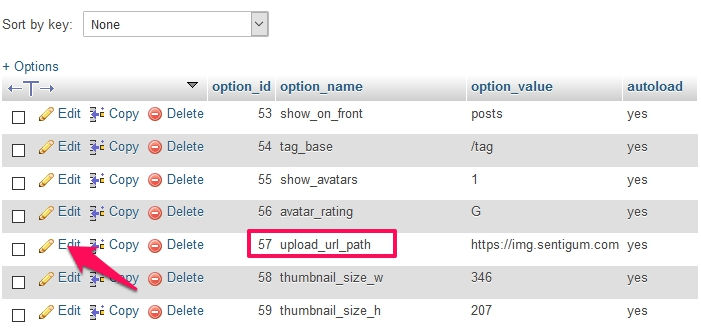
- Jika Anda memiliki lebih dari 1 tabel database, pastikan Anda memilih tabel database yang benar. Cari bagian wp-options di panel sebelah kiri.

- Di panel sebalah kanan, cari bagian upload_url_path. Klik Edit pada bagian tersebut.

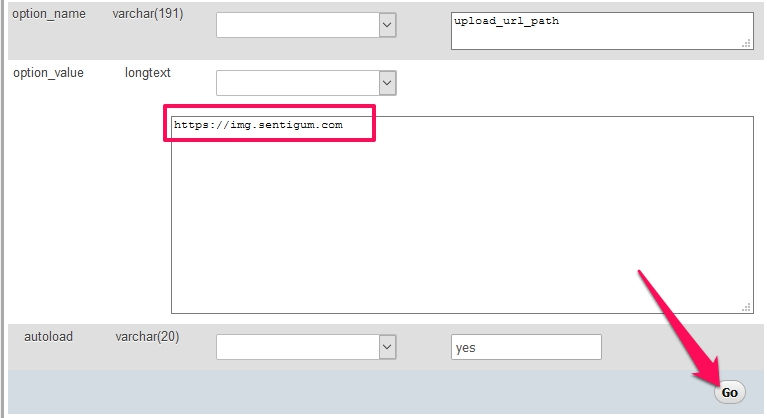
- Ketik alamat subdomain yang baru dibuat lalu klik tombol Go.

Pada tahap ini, setiap gambar yang diunggah secara otomatis akan diarahkan ke alamat subdomain. Setiap penggunaan gambar di dalam situs akan disajikan melalui alamat subdomain.
Tapi bagaimana dengan gambar yang sudah ada? Kenapa masih menggunakan alamat gambar yang lama?
Perbarui Alamat Gambar yang Sudah Ada
Gambar yang sudah ada di situs Anda tetap akan menggunakan alamat yang lama. Anda perlu memperbarui alamat-alamat tersebut secara manual.
- Masuk kembali ke database situs Anda.
- Jika Anda memiliki lebih dari satu situs yang artinya ada lebih dari 1 tabel database di sana, pastikan Anda memilih tabel database yang benar.
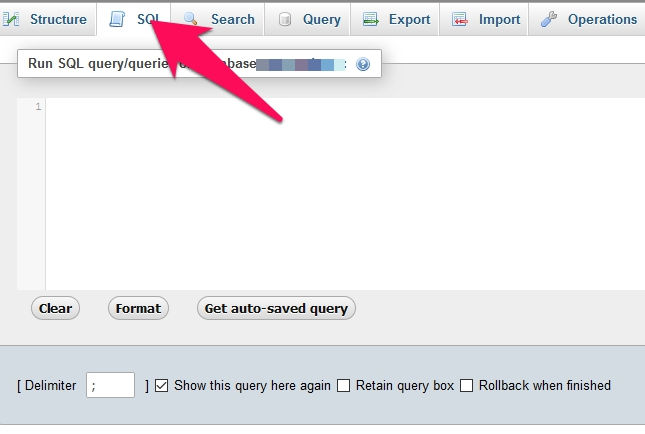
- Selanjutnya klik tab SQL yang ada pada panel sebelah kanan.

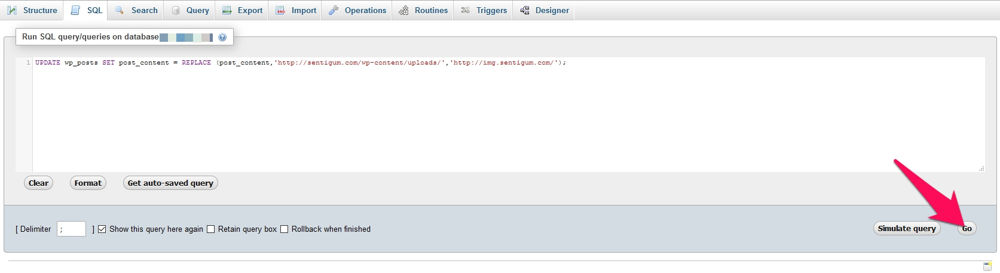
- Masukkan kode berikut:
UPDATE wp_posts SET post_content = REPLACE (post_content,'alamat lama','alamat baru');
Contoh
UPDATE wp_posts SET post_content = REPLACE (post_content,'http://domain.com/wp-content/uploads/','http://img.domain.com/');
- Jika sudah, klik tombol Go.

Pengalihan (Redirect)
Seperti yang telah dijelaskan pada bagian intro, secara teknis gambar tidak dipindahkan ke folder manapun. Gambar tetap berada di folder default yaitu wp-content/uploads/.
Dengan demikian, gambar tetap dapat diakses menggunakan alamat yang lama. Sebagai contoh, untuk gambar dengan alamat yang baru www.img.domain.com/gambar.jpg tetap dapat diakses melalui alamat www.domain.com/wp-content/uploads/gambar.jpg.
Sebetulnya ini bukan masalah, tapi jika Anda tidak ingin gambar dapat diakses melalui alamat yang lama, buatlah pengalihan (redirect) dari alamat yang lama ke alamat yang baru.
Apache (.htaccess)
Bagi pengguna web server Apache, buat pengalihan melalui file .htaccess. File ini bisa Anda temukan di direktori root situs Anda. Tambahkan kode berikut, ganti http://img.domain.com/ dengan subdomain Anda.
RedirectMatch 301 ^/wp-content/uploads/(.*)$ http://img.domain.com/$1
Nginx (File Konfigurasi Server)
Bagi pengguna webserver Nginx, buat pengalihan melalui file konfigurasi server. Tambahkan kode berikut, ganti http://img.domain.com/ dengan subdomain Anda.
rewrite ^/wp-content/uploads/(.*)$ http://img.domain.com/$1 permanent;
Selesai.
Baca Juga:
- Cara Submit Sitemap WordPress di Google Search Console
- Menghapus Data Custom Fields dari Database WordPress
- Cara Transfer Domain di Namesilo
- Cara Membuat Email Bisnis Gratis di Zoho
- Cara Mengaktifkan Panel File Explorer di Windows 10
- Cara Mengganti Alamat Email Instagram
- 2 Cara Melihat Riwayat Pembaruan di Windows 10