Contents show
Fungsi dasar dari jendela Inspect pada browser adalah untuk menampilkan struktur halaman situs web yang sedang dibuka. Struktur yang ditampilkan meliputi HTML, CSS dan JavaScript.
Semua browser memiliki fitur ini dan cara untuk mengaksesnya pun tidak jauh berbeda antara browser yang satu dengan yang lain.
Selengkapnya, berikut bagaimana cara menjalankan atau membuka jendela Inspect Element di semua browser komputer.

Google Chrome
- Buka Google Chrome.
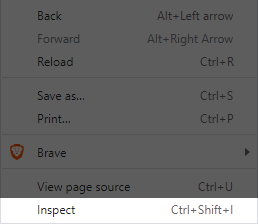
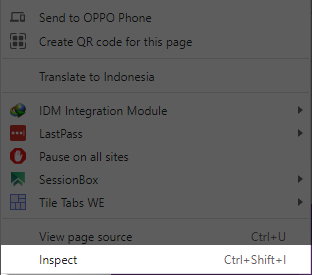
- Klik kanan di dalam jendela lalu pilih Inspect di bagian bawah menu konteks.

- Cara lain adalah dengan menggunakan pintasan keyboard.
- Windows: Tekan F12 atau Ctrl + Shift + I
- Mac: Tekan Cmd + Opt + I
Mozilla Firefox
- Buka Mozilla Firefox.
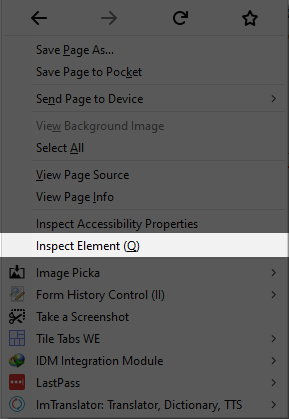
- Klik kanan di dalam jendela lalu pilih Inspect Element pada menu konteks.

- Cara lain adalah dengan menggunakan pintasan keyboard.
- Windows & Linux: Tekan F12 atau Ctrl + Shift + I
- Mac: Tekan Cmd + Opt + I
Opera
- Buka browser Opera.
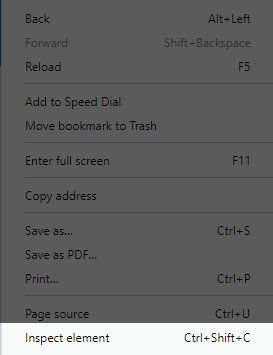
- Klik kanan di dalam jendela lalu pilih Inspect element di bagian bawah menu konteks.

- Cara lain adalah dengan menggunakan pintasan keyboard.
- Windows: Tekan Ctrl + Shift + I
- Mac: Tekan Cmd + Opt + I
Microsoft Edge
- Buka Microsoft Edge.
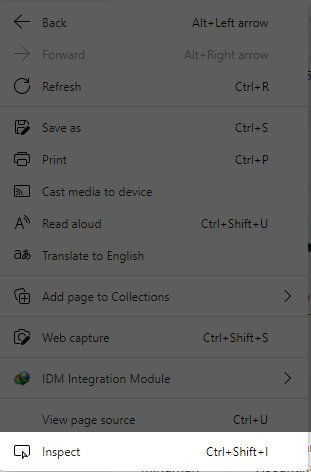
- Klik kanan di dalam jendela lalu pilih Inspect di bagian bawah menu konteks.

- Cara lain adalah dengan menggunakan pintasan keyboard F12 atau Ctrl + Shift + I.
Internet Explorer
- Buka Internet Explorer.
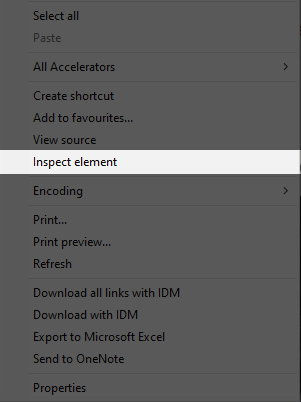
- Klik kanan di dalam jendela lalu pilih Inspect element pada menu konteks.

- Cara lain adalah dengan menggunakan pintasan keyboard F12.
Brave Browser
- Buka browser Brave.
- Klik kanan di dalam jendela lalu pilih Inspect pada menu konteks.

- Cara lain adalah dengan menggunakan pintasan keyboard.
- Windows: Tekan F12 atau Ctrl + Shift + I
- Mac: Tekan Cmd + Opt + I
Vivaldi
- Buka browser Vivaldi.
- Klik kanan di dalam jendela lalu pilih Developer Tools > Inspect pada menu konteks.
- Cara lain adalah dengan menggunakan pintasan keyboard.
- Windows & Linux: Tekan F12 atau Ctrl + Shift + I
- Mac: Tekan Cmd + Opt + I
Tabel Pintasan Keyboard
| Browser | Windows & Linux | Mac |
| Google Chrome | F12 atau Ctrl + Shift + I | Cmd + Opt + I |
| Mozilla Firefox | F12 atau Ctrl + Shift + I | Cmd + Opt + I |
| Opera | Ctrl + Shift + I | Cmd + Opt + I |
| Microsoft Edge | F12 atau Ctrl + Shift + I | – |
| Internet Explorer | F12 | – |
| Brave | F12 atau Ctrl + Shift + I | Cmd + Opt + I |
| Vivaldi | F12 atau Ctrl + Shift + I | Cmd + Opt + I |
Baca Juga:
- Meningkatkan Kecepatan Playback YouTube Lebih dari 2x
- Daftar Lengkap Pintasan Keyboard YouTube
- Membersihkan Cache Browser Microsoft Edge
- Cara Hard Refresh di Semua Browser PC dan Ponsel
- Mengaktifkan Developer Console di Euro Truck Simulator 2
- Cara Hapus Riwayat Autocomplete di Browser
- Panduan Multi-Editing di Notepad++